Wiser
Project Overview
A price-matching app that compares multiple retailers to help users find the lowest available price—saving time, money, and effort.
👤 Role: UI Designer & Visual Designer
👥 Team: Group of 5
I was responsible for the entire UX/UI design process, including user research, wireframing, prototyping, and high-fidelity interface design. I also designed all visual elements to ensure a seamless and user-friendly experience across all screens.
Problem Statement
Grocery shoppers in Ottawa go through a long, tedious process every week trying to compare and find the most economical prices for different products across several stores. This process is time-consuming, stressful, and ineffective as many grocery stores have different prices for the same products and shoppers may easily miss the good deals going through multiple flyers manually.
Process
We began with targeted research on existing price-matching apps and insights from focus groups. Next, collaborative brainstorming sessions produced initial wireframes integrating user flows. Iterative design, testing, and feedback within our group refined the final user-friendly interface.
Focus Group
A focus group with five participants was conducted to explore grocery shopping behaviors and assess the demand for a price-matching app.
Key Findings
- Price Comparison: Users prefer buying reasonably priced items at nearby stores.
- Convenience: Shoppers want to save time by avoiding multiple store visits.
- User-Friendly & Accessible UI: Participants find physical flyers inconvenient and prefer digital price filters and location-based features.
- Personalized Shopping Lists: Customized recommendations and store suggestions are highly valued.
Insights & Validation
✔ Users value efficiency and ease of use in price-matching tools
✔ The app should focus on saving time and money while maintaining accessibility
✔ Participants confirmed the app's initial assumptions and provided further insights into user preferences
Define user
Each persona's user journey serves as a storytelling tool, illustrating how our app addresses the specific needs and preferences of our target market, ultimately enhancing their overall grocery shopping experience.
Persona
User journey map
Ideate
In this phase, user flow becomes the focal point for creating a wireframe. We divided it into several user flows based on the user journey, which drove the establishment of the main features of the app.
Main Features
- Search for items and compare the prices in different stores.
- Compare the total price of a shopping list between various stores.
- Receive price drop notifications for items on the watchlist.
- Search for the nearest store.
Wireframing

User Testing / Review Wireframe
We conducted a user test using Maze to identify any obstacles encountered by our testers while using the app. Nineteen testers participated, and the majority provided positive feedback. However, issues were identified with comparing prices with other stores on the shopping list and locating buttons on the watchlist. so we added text below the icons and modified the shopping list and watch list page.
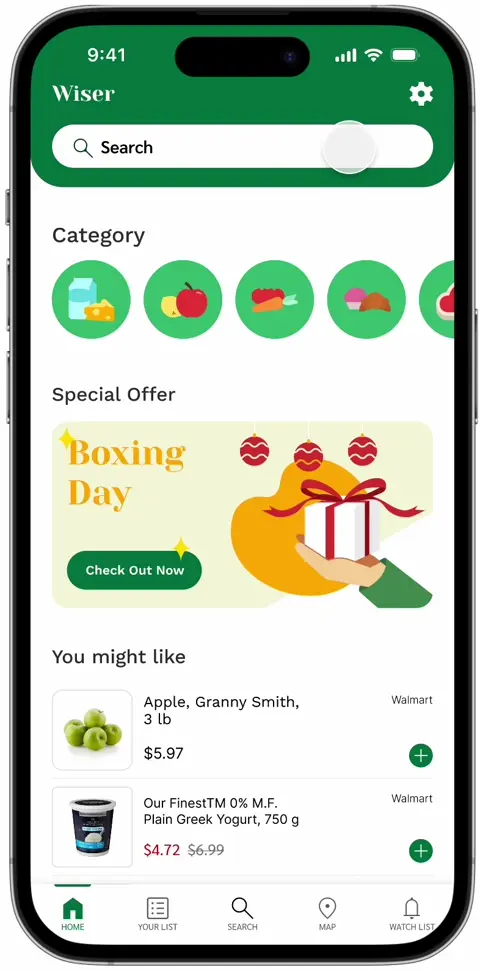
📍Solution & High-Fidelity Wireframes
Create an Price Matching App
Wiser is a grocery price-matching app that compares prices from different stores. it's designed to be easy to use with a simple and clear layout to quickly find what you're looking for.
Watch List
You can set up notifications to let you know when prices drop on things you're interested in.
Shopping List
Offer price comparison through different stores. You can see the selected items total prices in different.
Map Feature
The app focuses on finding deals and discounts that are available in your area, so you can save money where you live.